Cascading fields or nested fields are a handy solution when you want to create a parent-child relationship for filtering data, for example list only those cities that are in a specific country. Currently, in real-time forms there is no out-of-the-box support through the form editor. So, let’s look at some Javascript options that can help us to address this meanwhile.
The Scenario
We choose the standard contact table for this example. Here, in the standard data model, we have 2 option fields:
- “Freight Terms” containing “FOB” (free on board) and “free of charge”
- “shipping method”, which has “Airborne”, “DHL”, “FedEx”, “UPS”, “Postal Mail” and “Full Load” as entries.
We want to use the following relationship between the 2 fields. If one entry in “Freight Terms” is selected, “Shipping Method” should be filtered by the associated items:
Please note that out of the box, these two dropdowns don’t have such a relationship.
Creating a relationship
Cascading dropdown behavior ensures that the options in the second dropdown (in this instance, “shipping method”) are filtered according to the choice made in the first dropdown (here, “Freight terms”). To establish and apply this relationship within the form, we construct a JSON structure that includes the dropdown values and their associations.

Cascading dropdown behaviour ensures that the options in the second dropdown (in this instance, “shipping method”) are filtered according to the choice made in the first dropdown (here, “Freight terms”). To establish and apply this relationship within the form, we construct a JSON structure that includes the dropdown values and their associations.
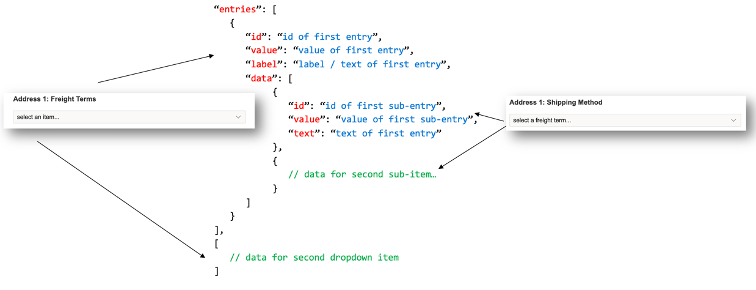
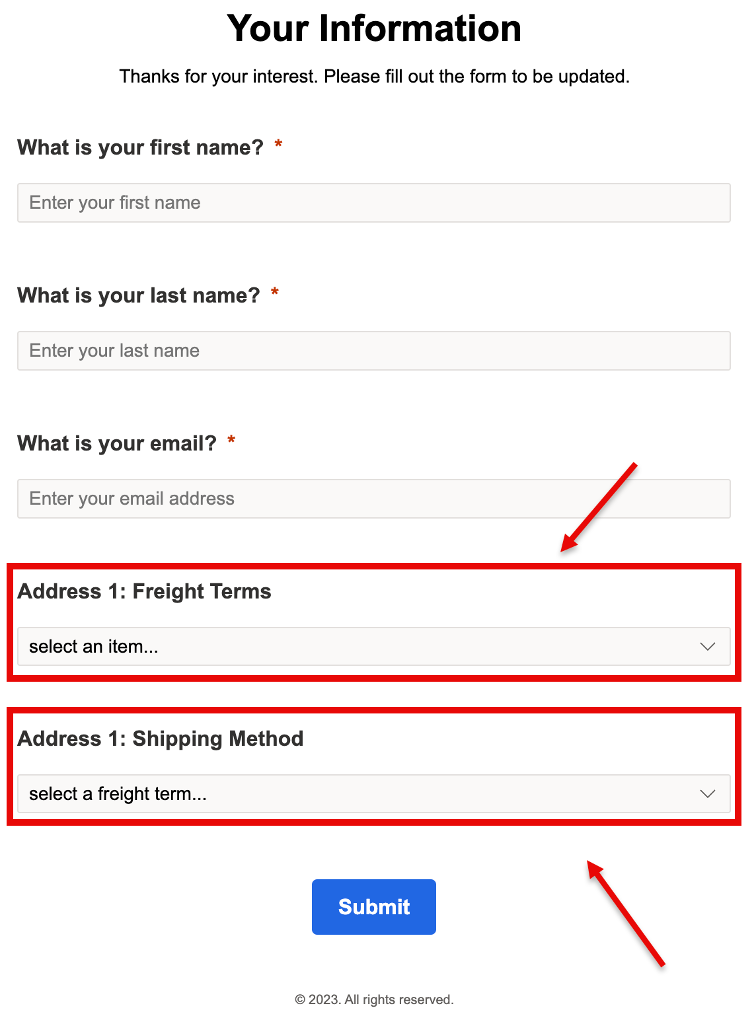
The JSON contains an array of entries with id, value, and label attributes required for dropdown functionality. There's also a "data" attribute that includes items for the second dropdown, each with id, value, and text attributes. To use this structure, we must first get the dropdown entries to retrieve the correct ids and values. Therefore, our initial step is to insert the corresponding dropdowns into the form like this:
Now we can switch to the HTML view and we identify the dropdown values that we want to add to our JSON document. These look something like this:
The next step now is to take these values and insert them in the JSON document. The final result looks like this:
Ensure that only a placeholder option remains in the dropdown HTML to indicate selection is required by removing the actual entries. The next section covers the script to populate the dropdowns and set up dynamic filtering events.
Dynamically load entries
Now that the option entries have been removed from the dropdown HTML, they need to be added again dynamically depending on the entry that the customer chooses. We need to attach to the “d365mkt-afterformload” event to run a script and add the option items again.
Another functionality is that we want to exchange the option items of the second dropdown according to our JSON data structure when the entry in the first dropdown changes. This functionality is implemented in the “updateShippingMethod” function. The whole script looks like this:
In the main function, the option items for the first dropdown are added. For the second dropdown, an event listener is attached to the “change” event to exchange the option items. You can find the code of the form here. Additional information and summary
It is important to note the following:
- Dropdowns in forms don't refresh automatically when their data is modified in the model. Therefore, script adjustments are necessary to update values, such as adding a new entry.
- Entry associations are handled within the document structure, not via the data model or Javascript.
- This method suits option fields, but lookup fields require a different approach due to their distinct behaviour.
Nevertheless, cascading dropdown fields in a form can be a game-changer for user experience and data accuracy. Here’s why:
- Improved User Experience: They simplify the form-filling process by dynamically updating options based on previous selections. This reduces the cognitive load on users and makes the form more intuitive.
- Data Accuracy: By limiting choices to relevant options, cascading dropdowns help ensure that users provide accurate and consistent data. This is particularly useful in scenarios where certain options are only applicable under specific conditions.
- Efficiency: They save time for users by eliminating irrelevant options and reducing the number of fields they need to interact with. This can lead to faster form completion and higher submission rates.
- Reduced Errors: With fewer irrelevant options, the likelihood of users making mistakes decreases. This leads to cleaner data and less need for follow-up corrections.
- Dynamic Interaction: Cascading dropdowns can make forms feel more interactive and responsive, enhancing the overall user experience.
Adding cascading dropdown fields can greatly improve the usability and functionality of your forms. If you are considering incorporating them, it is definitely a wise decision!
